Selection of attractive fonts during graphics design process is very crucial for every graphic designer. Fonts play a very important role in designing of an attractive and eye-catching banner or web design project.
At kooldesignmaker.com, we have designed many attractive banner designs, web designs, Facebook cover designs, YouTube cover designs and business card designs using attractive handwritten fonts.
In this blog post, I’m writing about 10 best free handwriting fonts that will help you in making your designs creative and eye-catching. These fonts are free for use in any design project.
1. Engine
Engine font was created by a designer Ferdie Balderas. It is available in Regular and Italic styles and can be used in capital and lower-case letters. This font is available in four languages including English, Spanish, French and Polish.
Also, Visit [..banner ad design…]

2.Fofer
Fofer font was created by Mousse Creative. Fofer gives a personal style to your designs with its natural design. It is available free for download.

3. California Sans
California Sans is a handwriting font, created by Noe Araujo. It is an easy reading text font and mostly used for headlines. This font is available for free download, including upper and lower case letters with some special characters and numbers.

4. Ruffle Beauty
Ruffle Beauty is a fun handwriting font, developed by Anis Iday. This font is available for both personal and commercial use. It is ideal for poster designs.

5. Swissblnk Monthoers
Swissblnk Monthoers is a modern handwriting vintage display font type, which combines classic and modern typography styles.

6. Daniel
Daniel is one of my favorite handwriting fonts developed by designer Daniel Midgley. Available for personal and commercial use, can be downloaded for free. It comes with a full set of lower and upper case, special characters and numbers.

7. Journal
The Journal is a free handwriting font developed by Fontourist. It supports more than 50 languages. Can be downloaded for free.

8. Fabfelt Script
Fabfelt Script was developed by a french graphic designer Fabien Despinoy. His comments about this font are “I tried to design a handwritten typeface without graininess, which is natural and a little retro”.

9. Linny
Linny is a handwriting font, created by Maya aka Linny. This is actually her self hand-writing style which later was developed as a font. It is now available for both personal and commercial use. It comes with a complete set of upper and lower case letters.

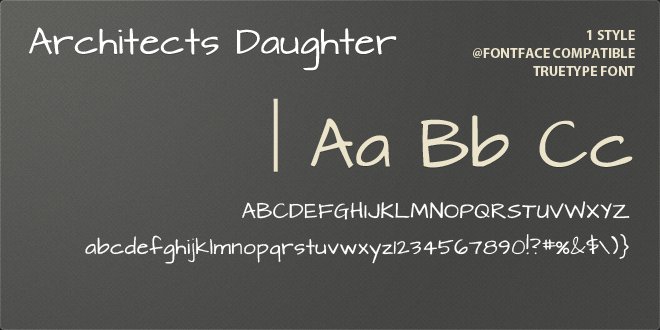
10. Architect’s Daughter
Architect’s Daughter is a font developed was Kimberly Geswein. This was actually a self hand-writing style of the daughter of an architect. It is based on the style of daily handwriting. banner ad design